|
1-й СПОСОБ
На сайте YouTube откройте страницу видеоролика, который Вы хотите вставить на свой сайт. Для вставки видео на Ваш сайт авторизация на YouTube не требуется.
|
|

|
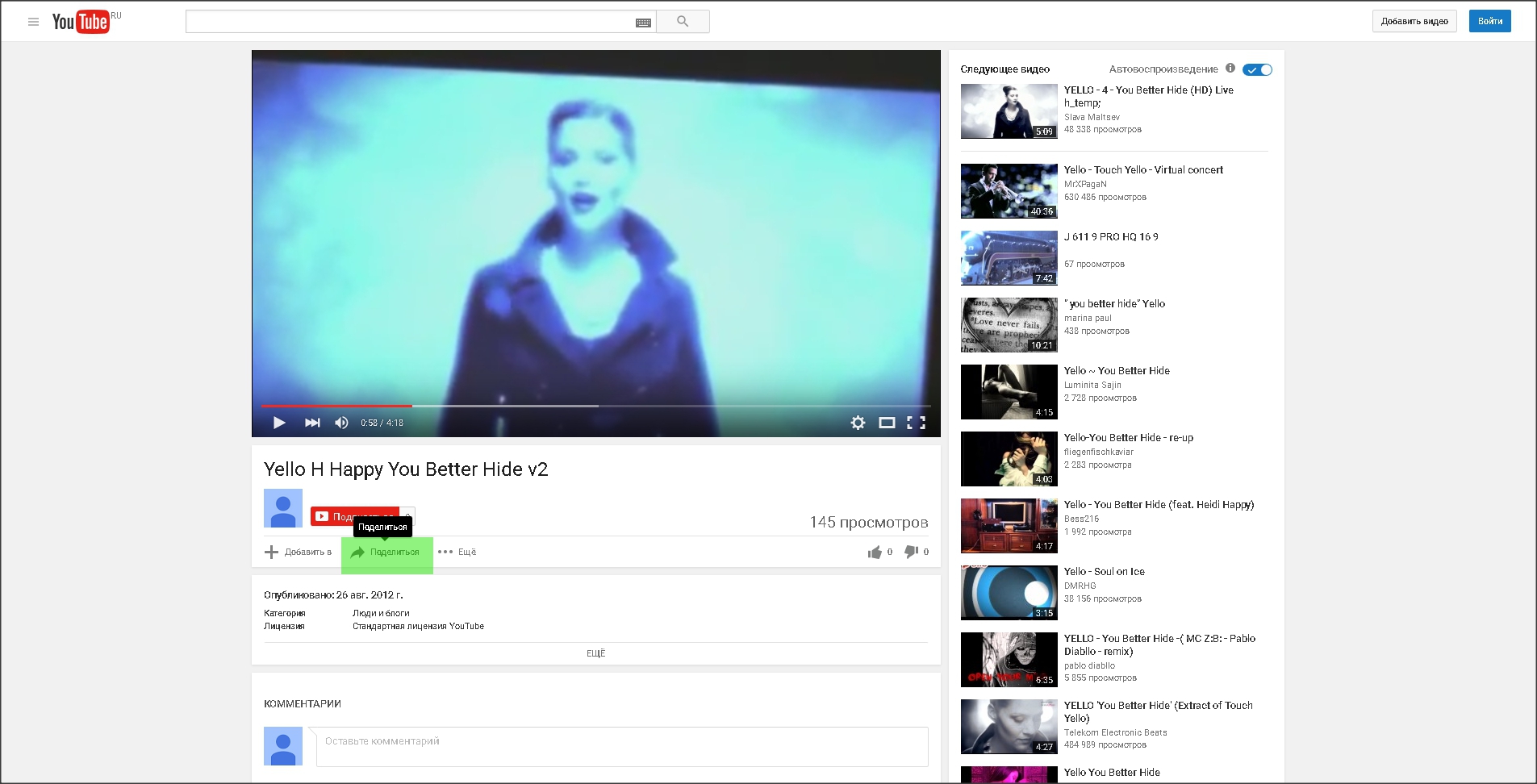
1. Нажмите на кнопку "Поделиться" под окном видеоплеера.
|
|

|
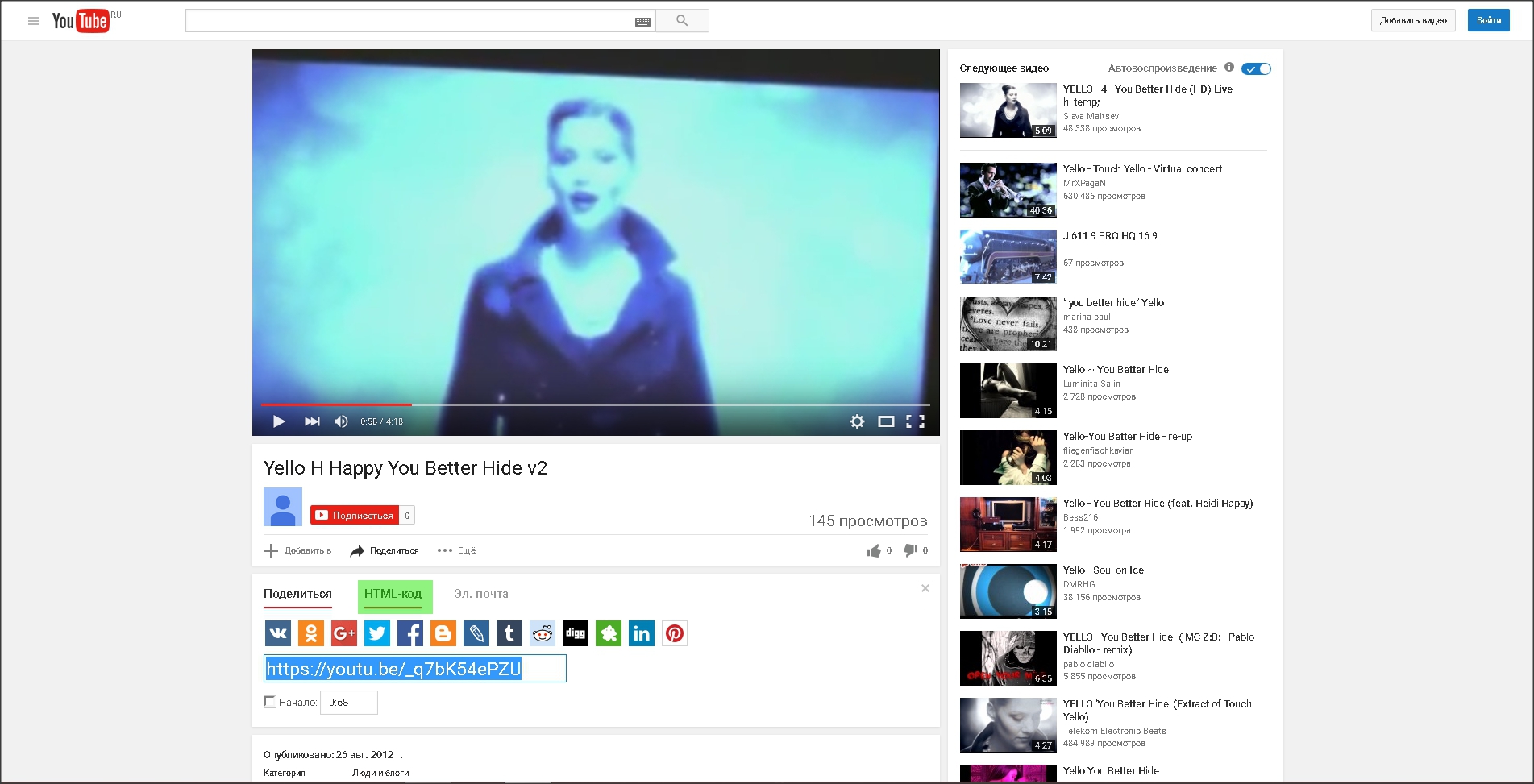
2. В открывшейся панели инструментов нажмите на закладку "HTML-код".
|
|

|
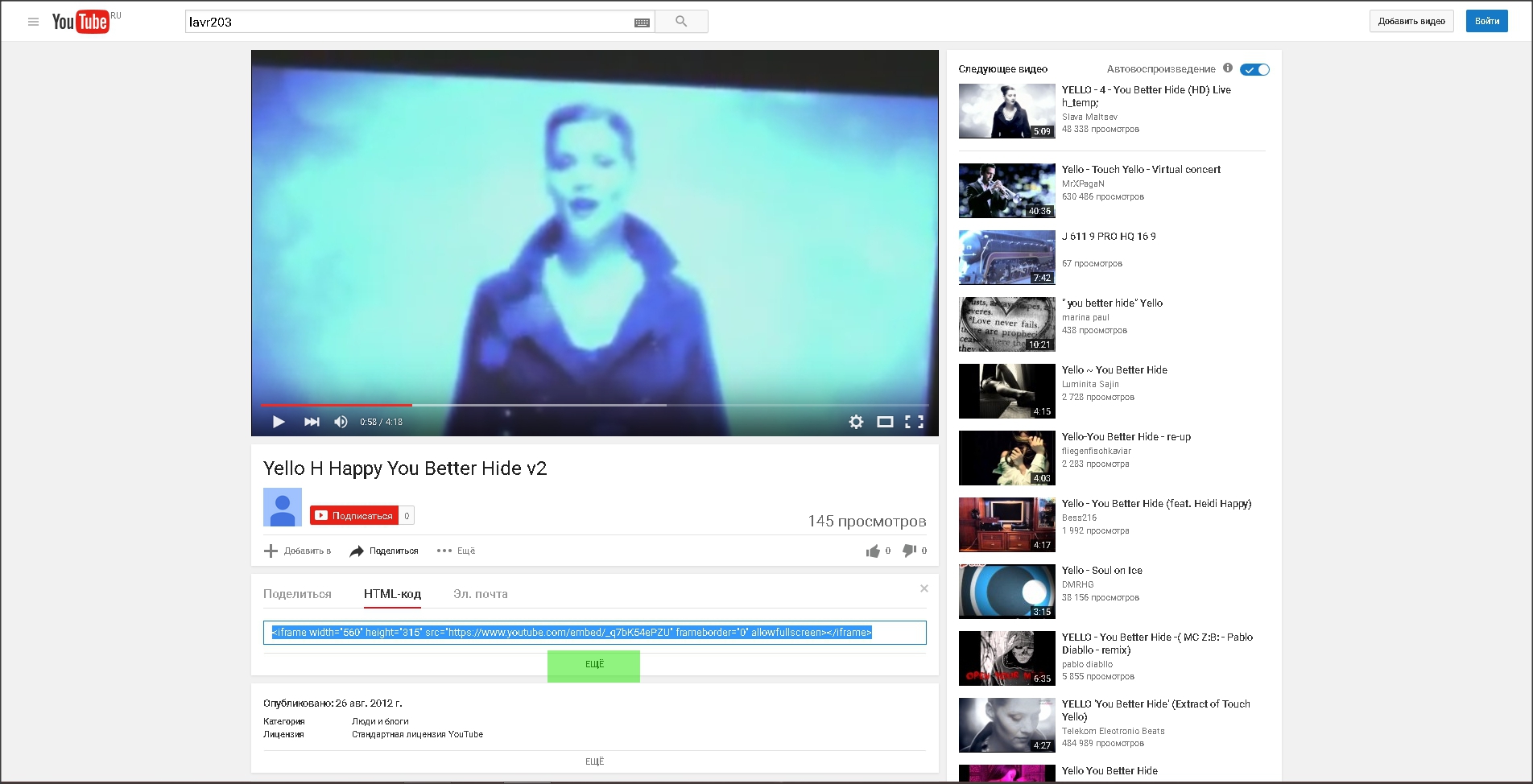
3. Появится строка HTML-кода и кнопка "ЕЩЕ". Нажмите на эту кнопку.
|
|

|
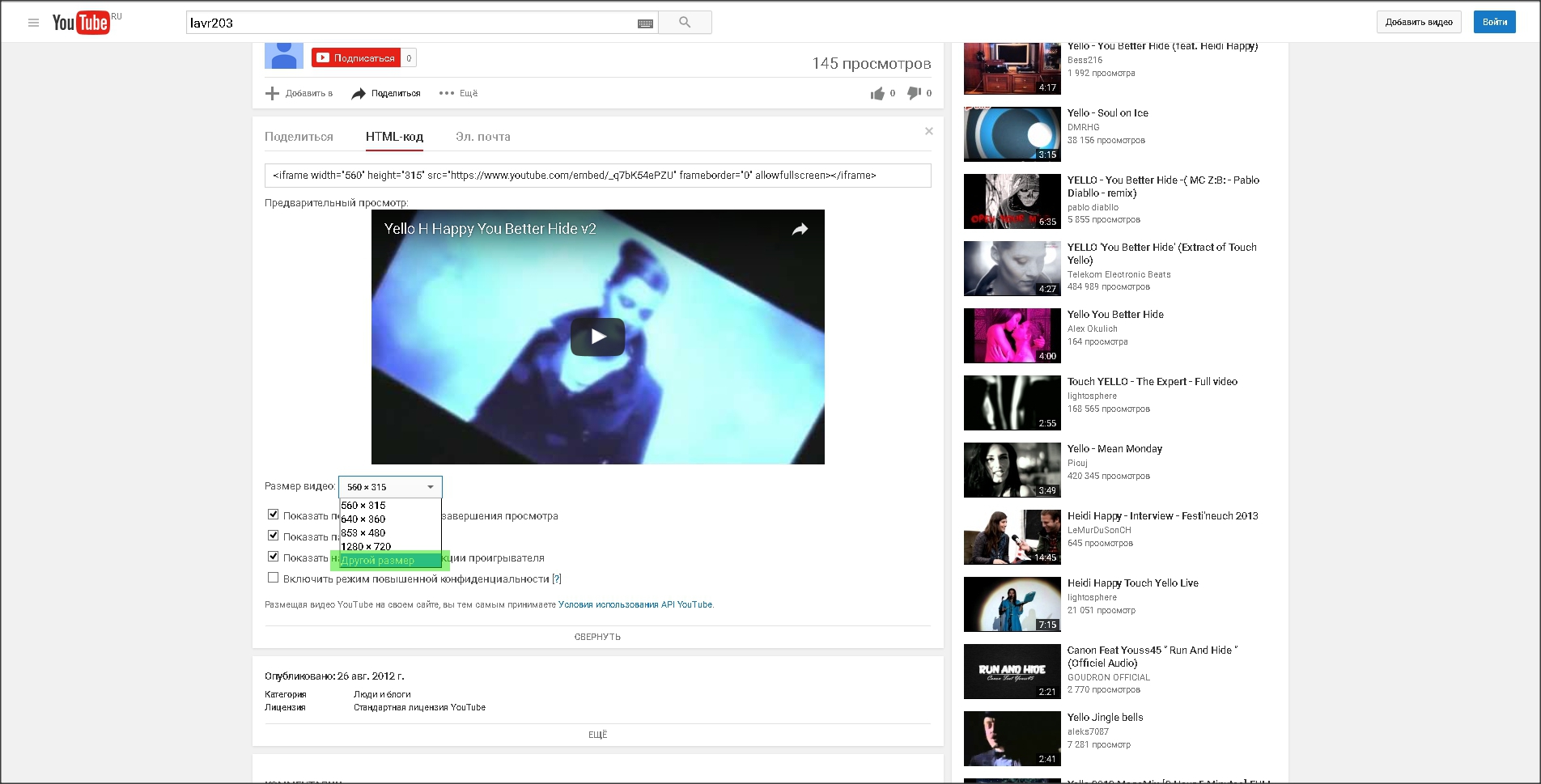
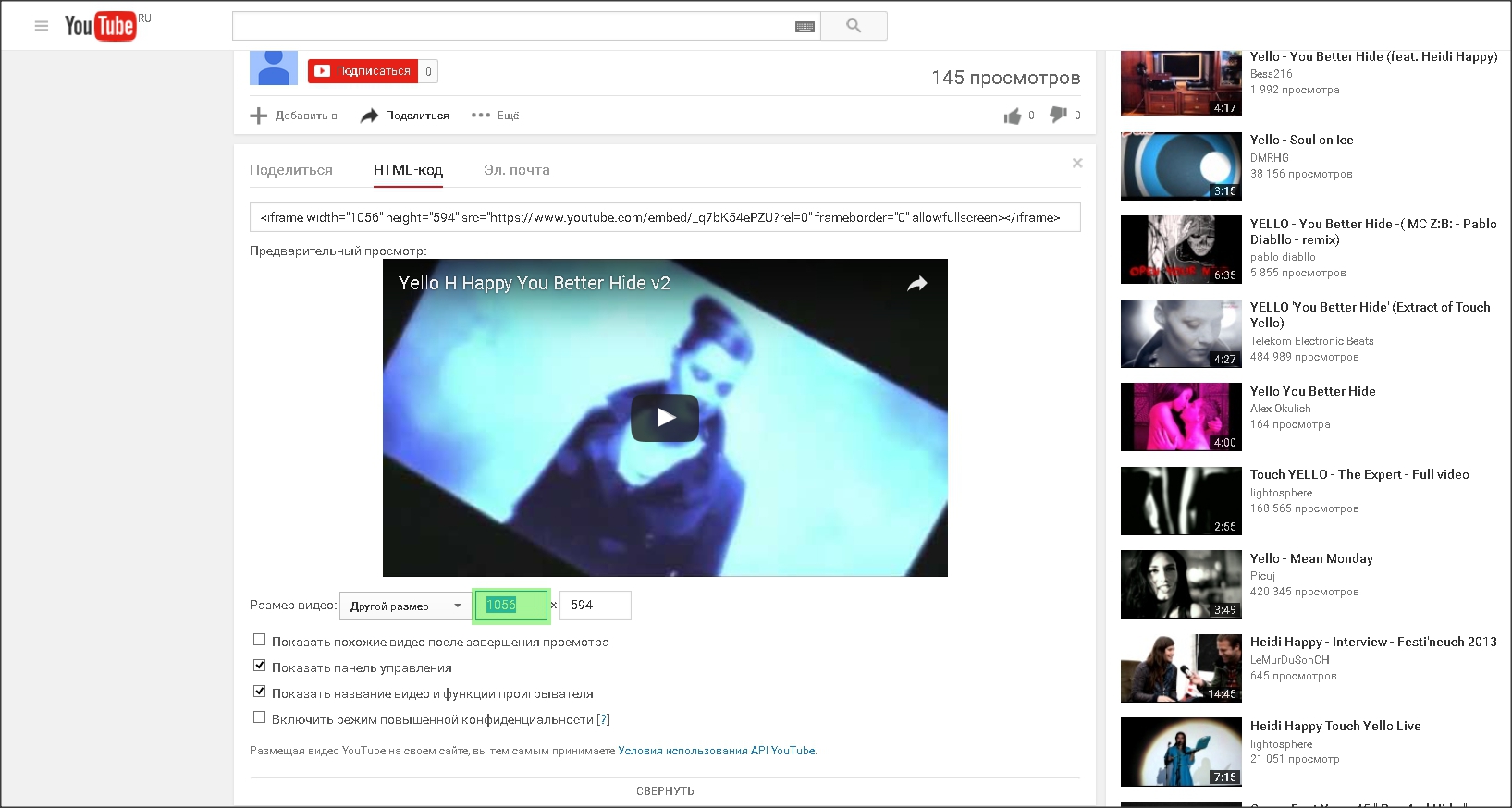
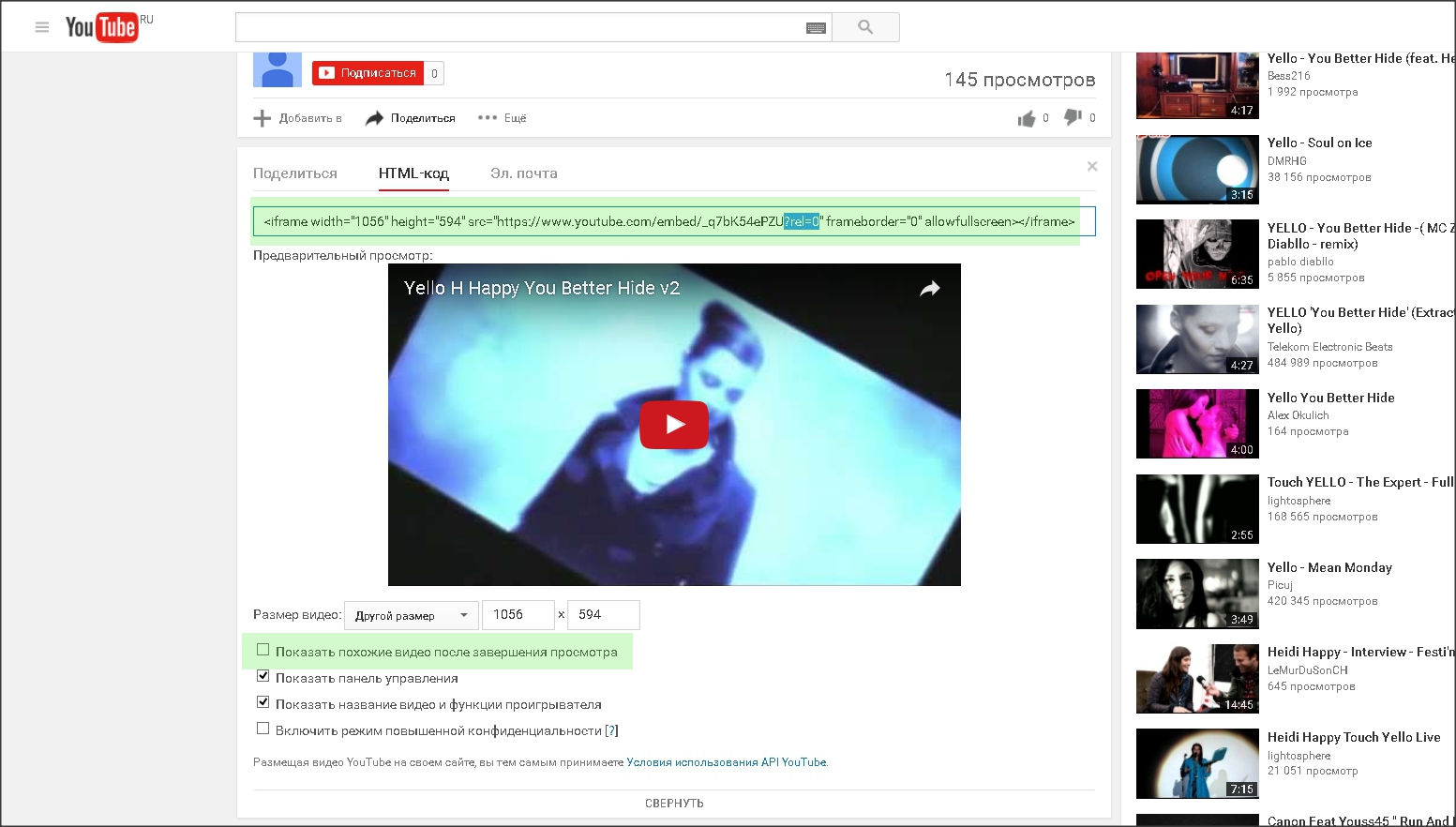
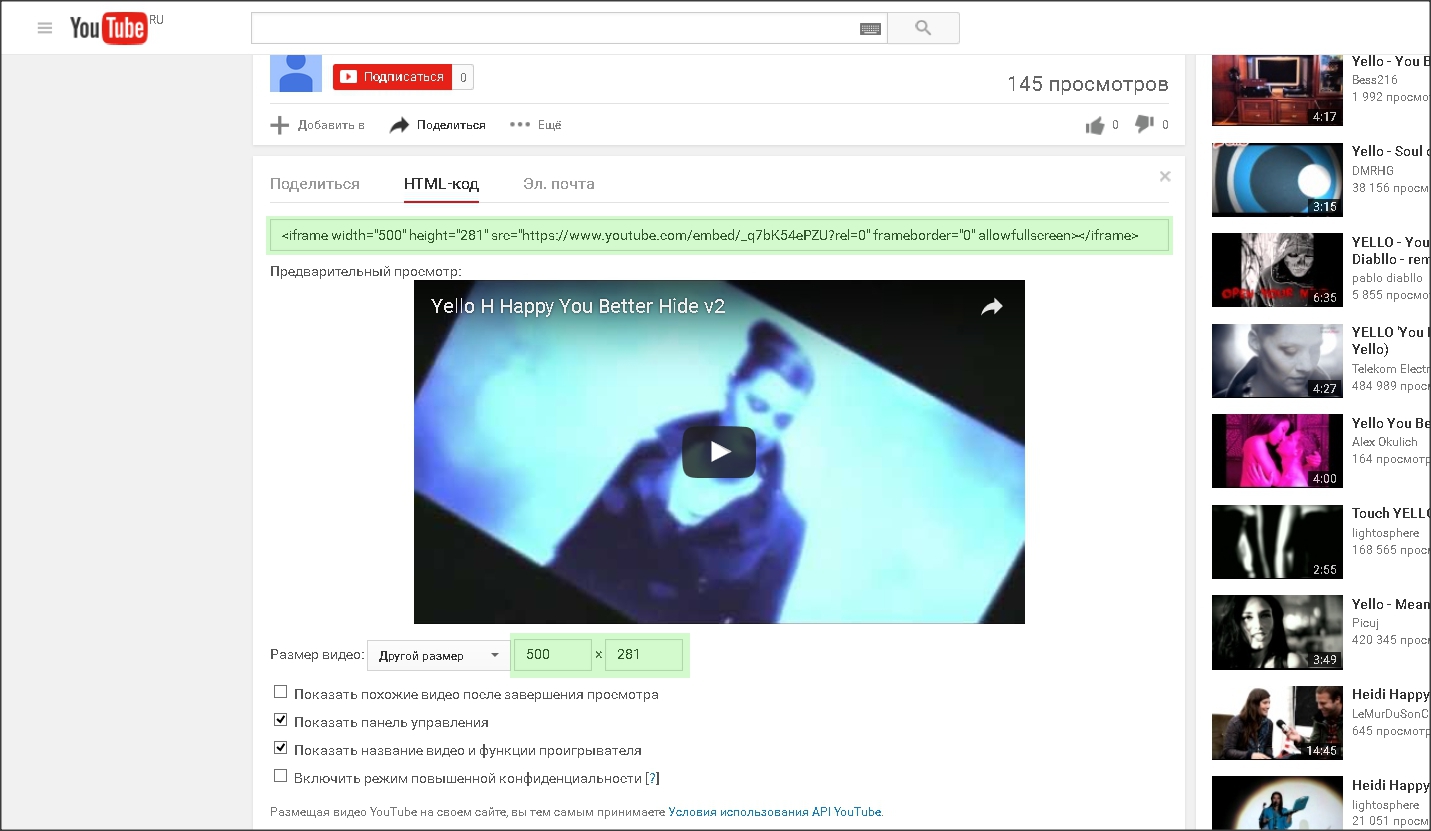
4. Откроется окно предпросмотра и панель инструментов для настройки параметров видео.
В выпадающем списке "Размер видео" выберите пункт "Другой размер".
|
|

|
5. Откроются поля для назначения ширины и высоты кадра в пикселах.
Мы для примера покажем, как вставить на сайт видеоролик шириной во всю страницу.
Формат кадра нашего видео – 16:9.
Установите в левом поле значение ширины 1056 рх.
В правом поле появится автоматически вычисленное значение высоты 594 рх, пропорциональное заданной ширине кадра.
|
|

|
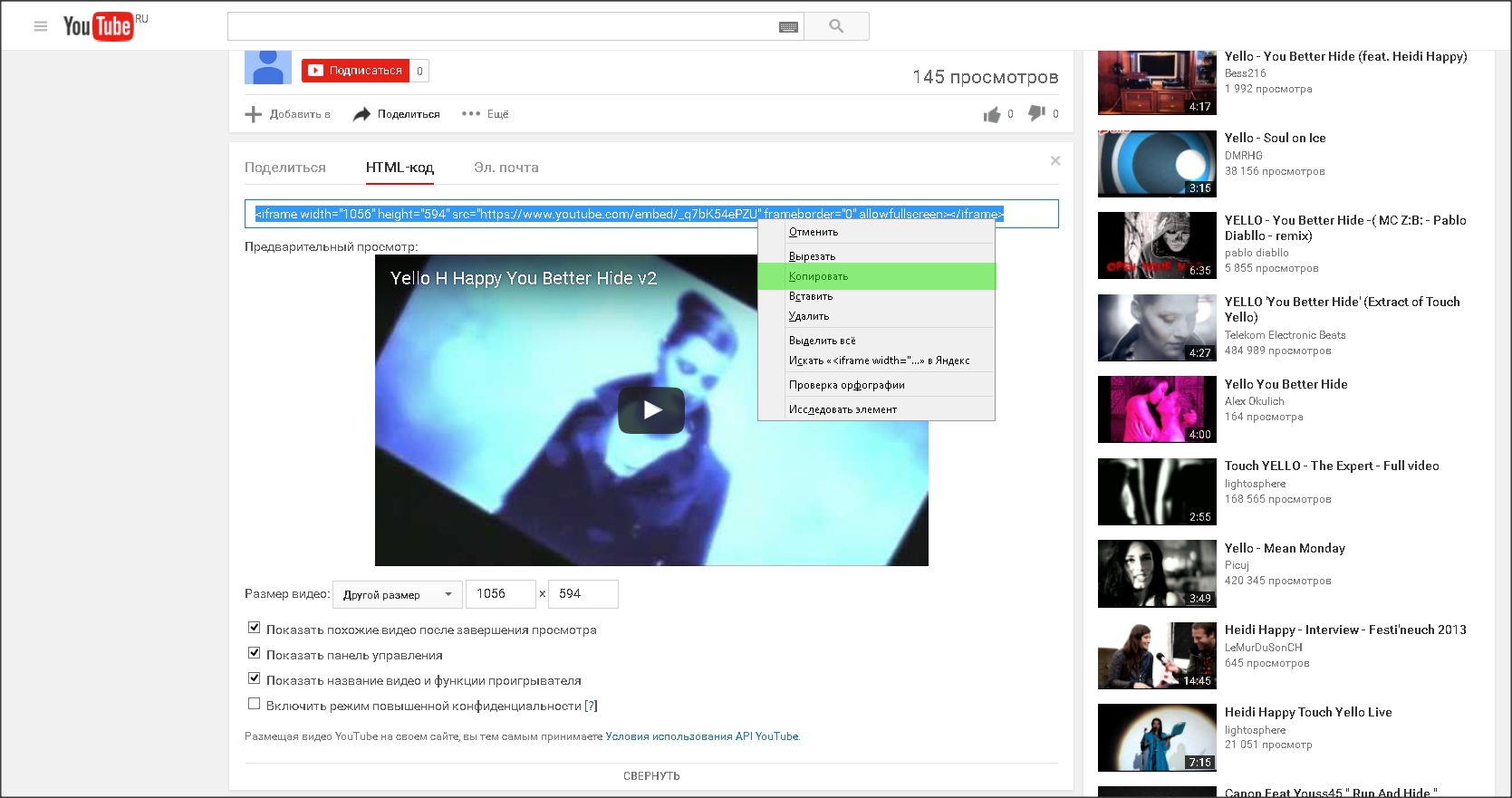
6. Обратите внимание на то, что значения размеров ширины и высоты кадра автоматически вносятся в HTML-код в окне, расположенном выше окна предпросмотра.
После того, как Вы установите нужные размеры кадра, полностью скопируйте код из этого окна в буфер обмена.
|
| |
|
|

|
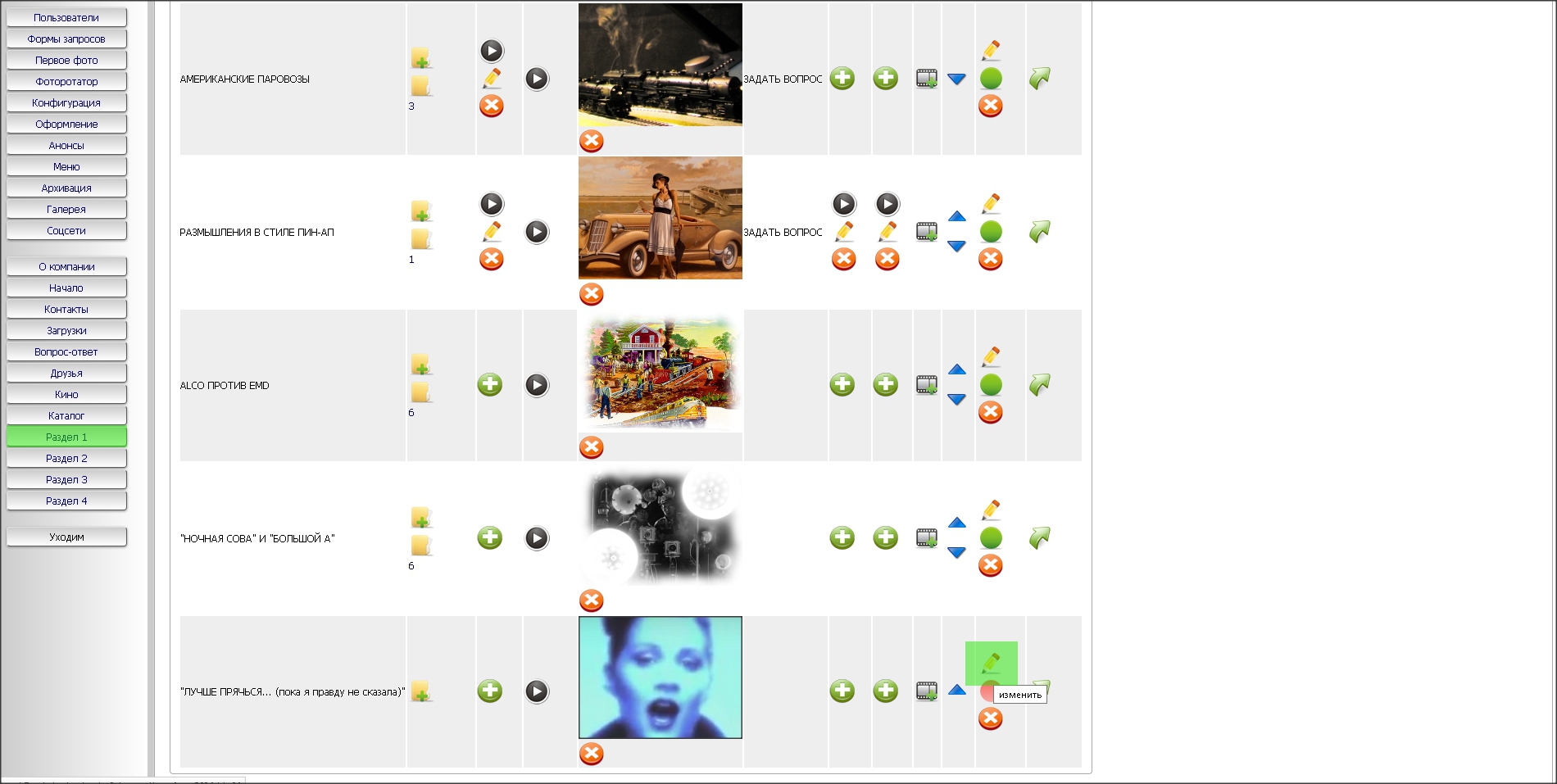
7. В системе управления откройте для редактирования страницу, на которую Вы будете вставлять видео.
В нашем примере мы заранее создали для этого новую страницу подраздела.
|
|

|
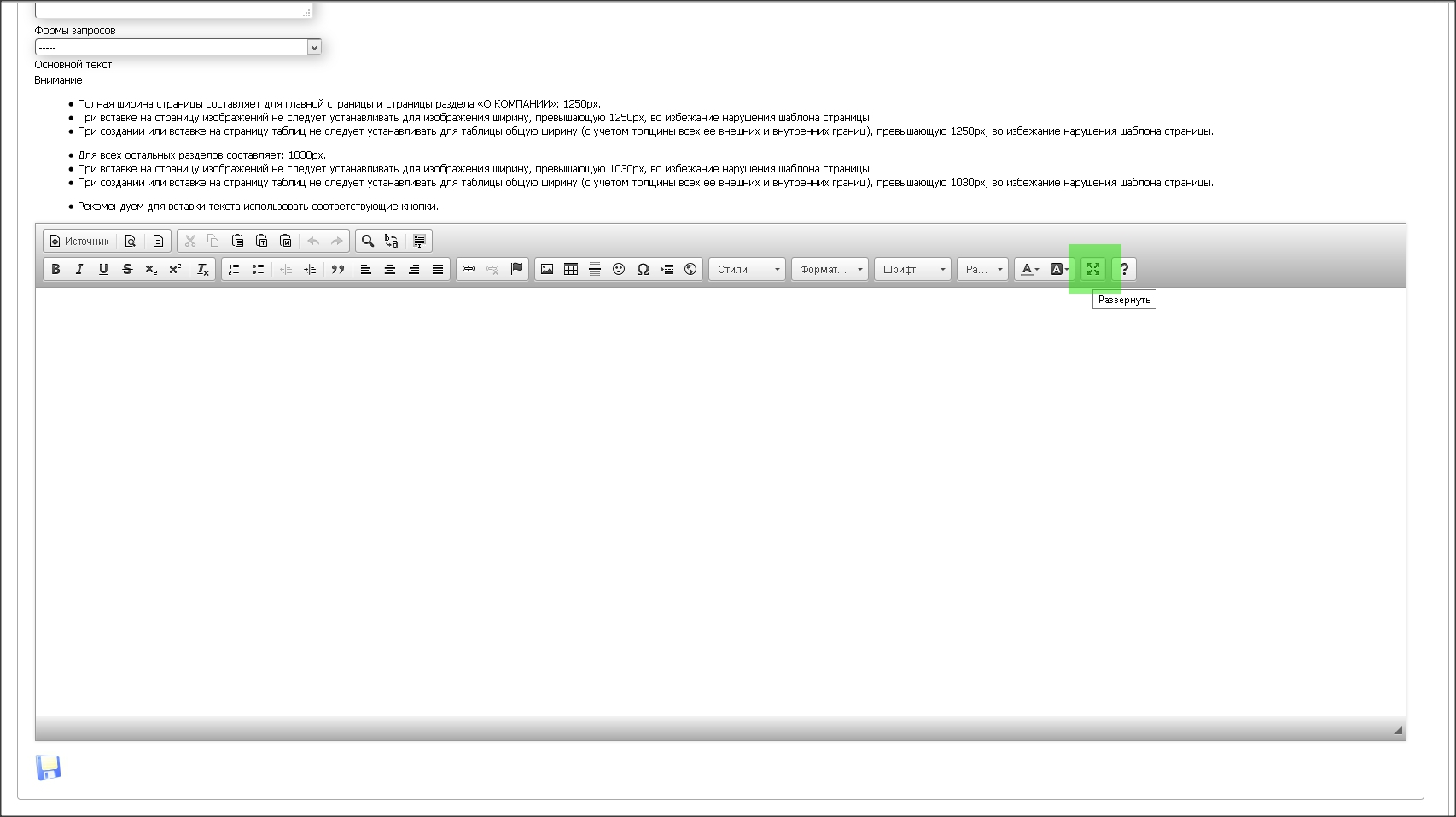
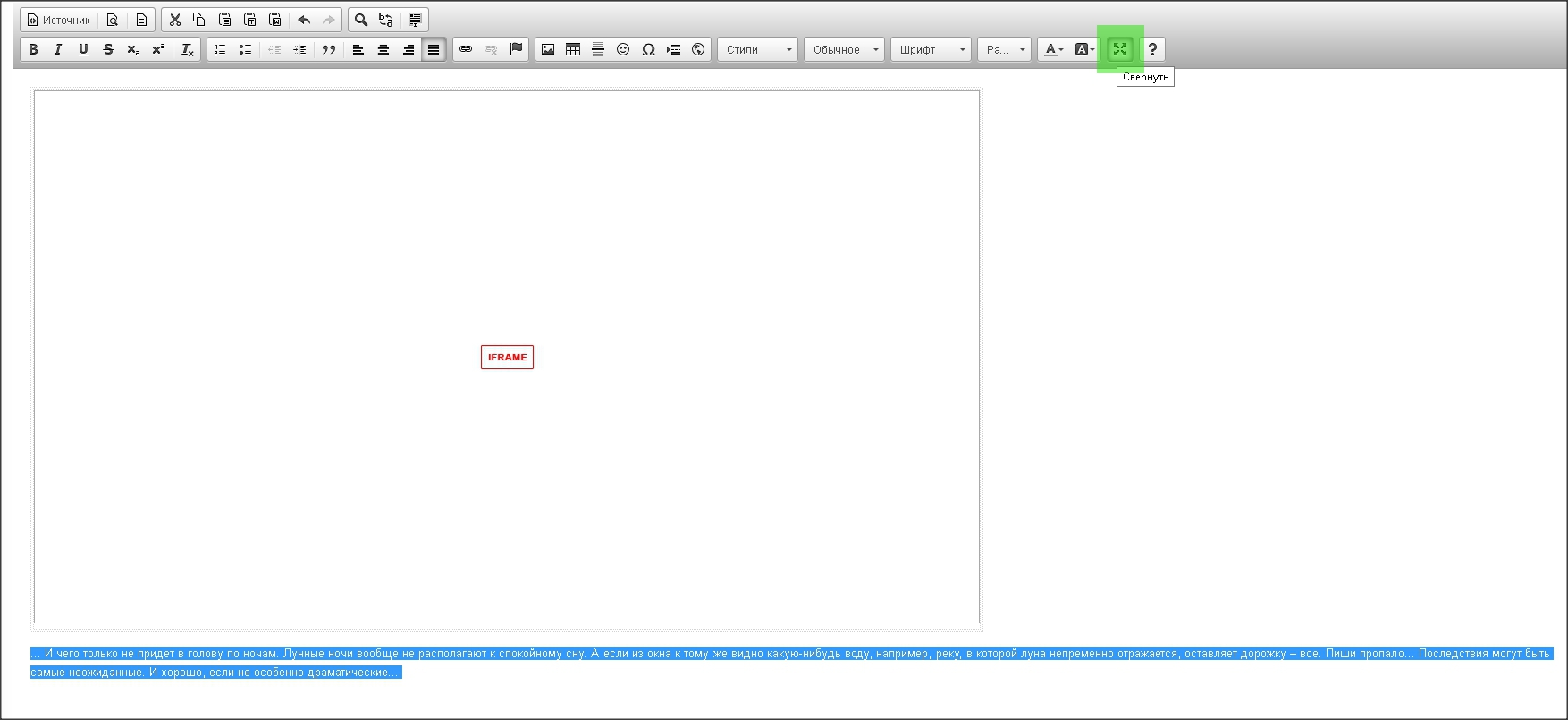
8. Разверните окно текстового редактора в полноэкранный режим. Так будет удобнее работать.
|
|

|
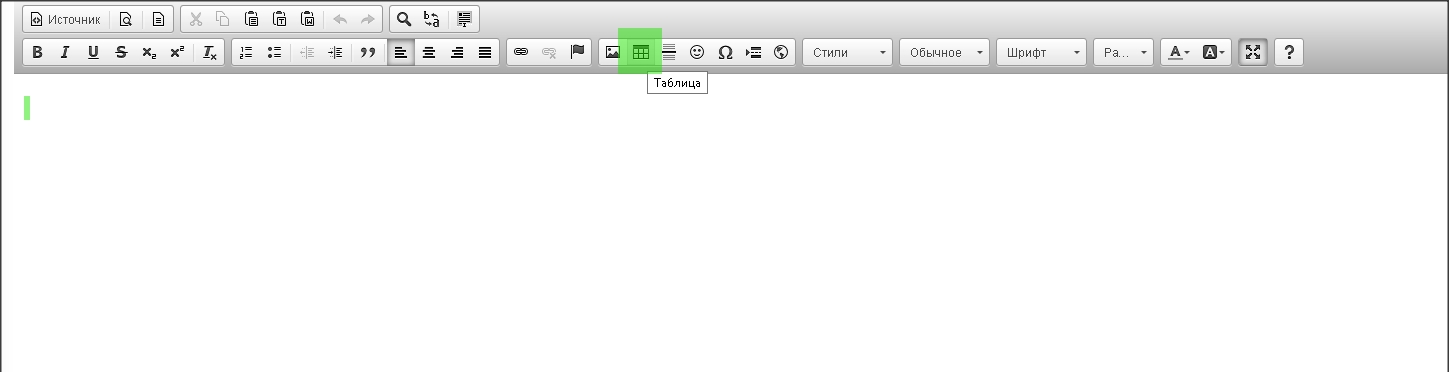
9. Установите курсор в начало пустой строки и нажмите на кнопку "Таблица" на панели редактора.
|
|

|
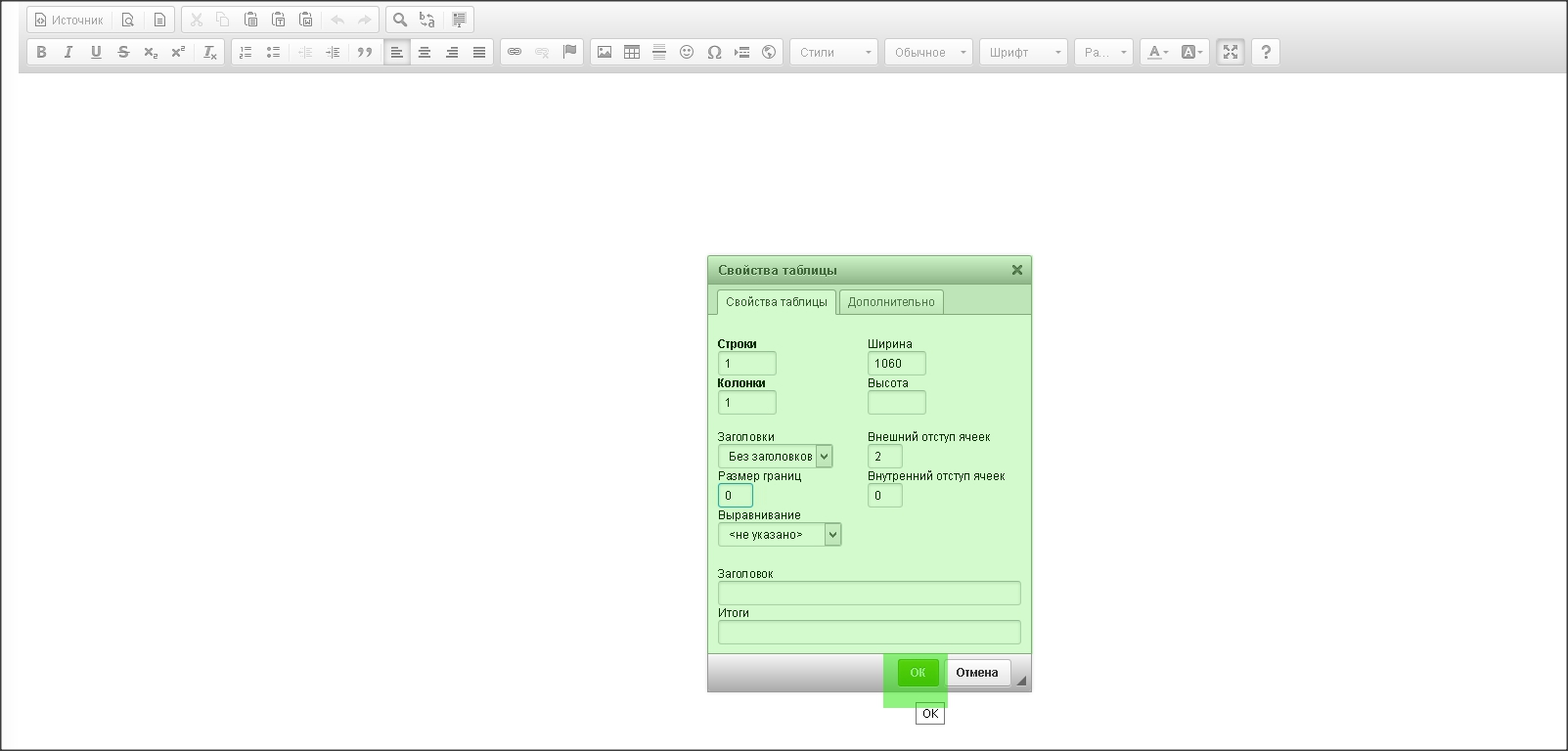
10. Заполните поля открывшейся формы по образцу:
Строки: 1
Колонки: 1
Ширина: 1060
Высота: оставьте пустым
Заголовки: Без заголовков
Внешний отступ ячеек: 2
Размер границ: 0
Внутренний отступ ячеек: 0
Выравнивание: не указано
Поля "Заголовок" и "Итоги" оставьте пустыми.
Нажмите на кнопку OK.
|
|

|
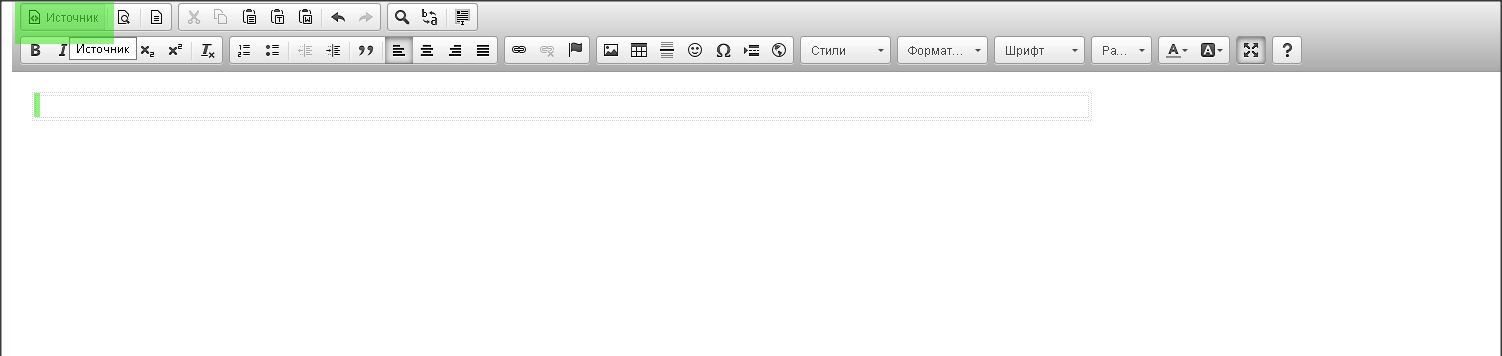
11. В окне редактора появится рамка – таблица из 1 строки и 1 колонки с невидимыми границами толщиной в 2 рх.
Курсор расположен с левого края ячейки.
Нажмите на кнопку "Источник" на панели редактора.
|
|

|
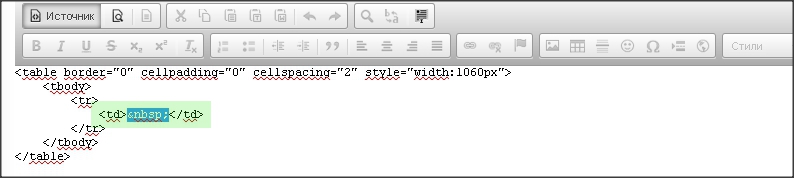
12. Редактор перейдет в режим правки кода HTML.
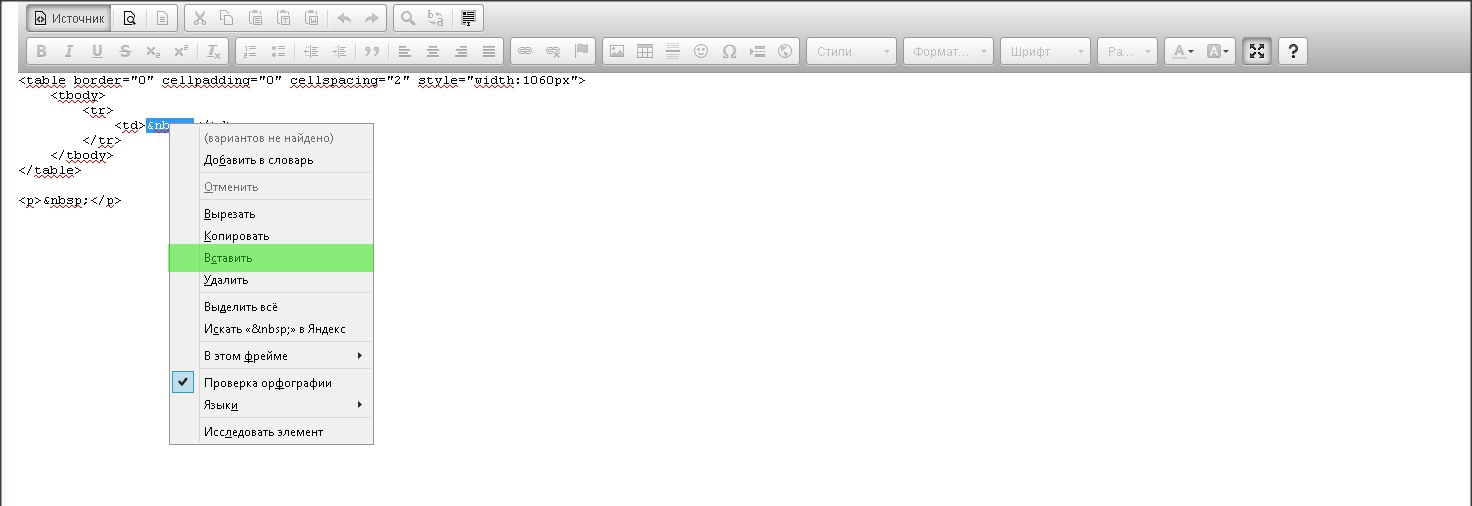
Выделите мышью символы по образцу.
|
|

|
13. Нажмите правой кнопкой мыши на выделенные символы и вставьте вместо них из буфера обмена код, который Вы скопировали на сайте YouTube.
|
|

|
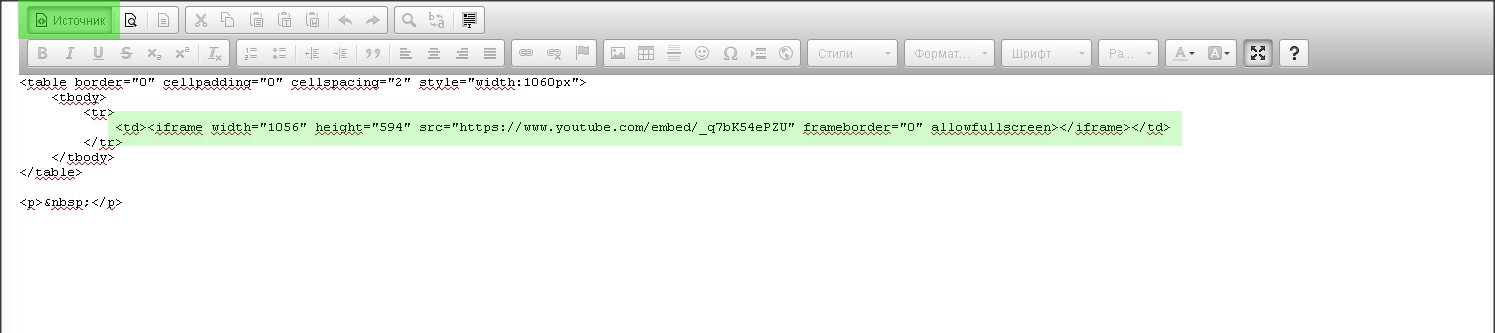
14. В строке появится код iFrame.
Нажмите на кнопку "Источник" еще раз, чтобы перевести редактор в режим правки текста.
|
|

|
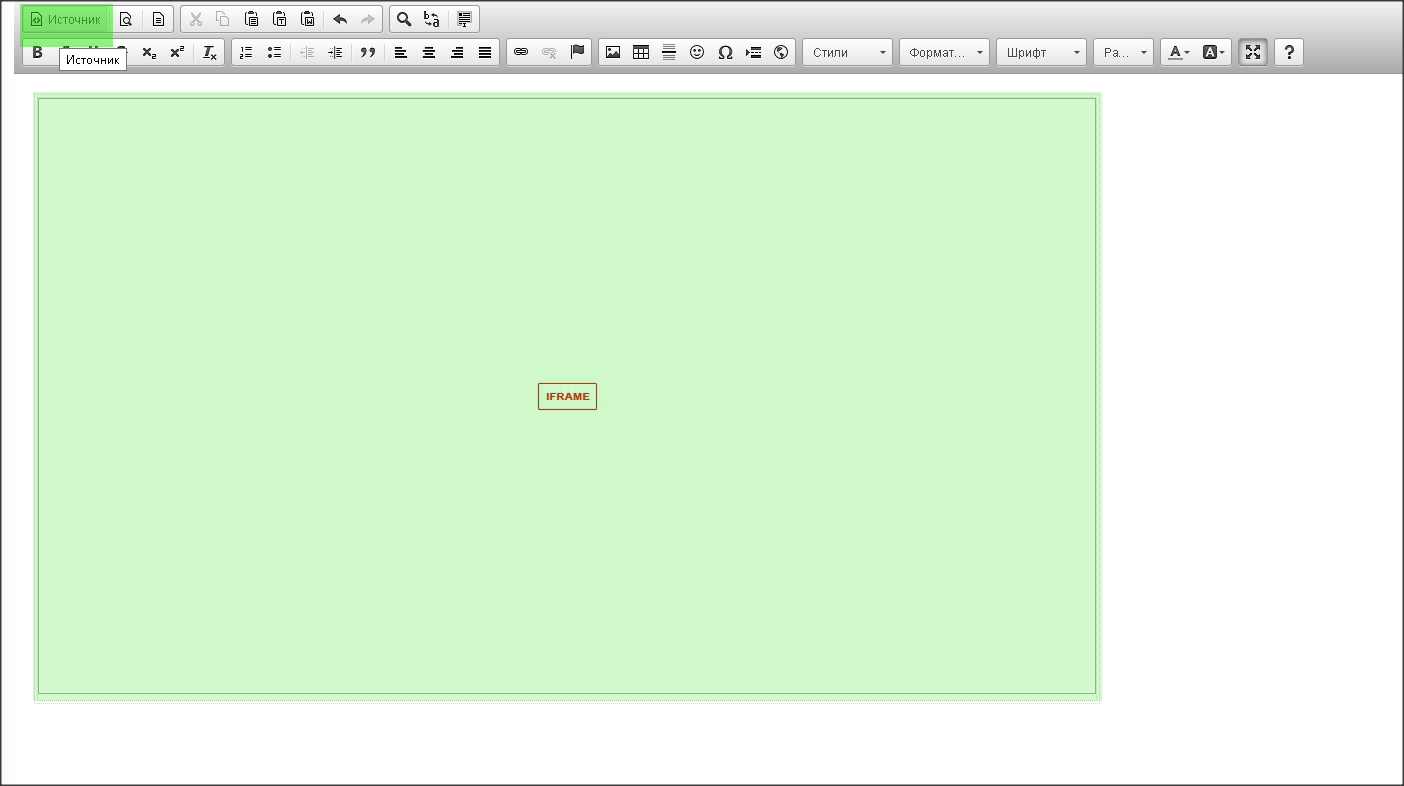
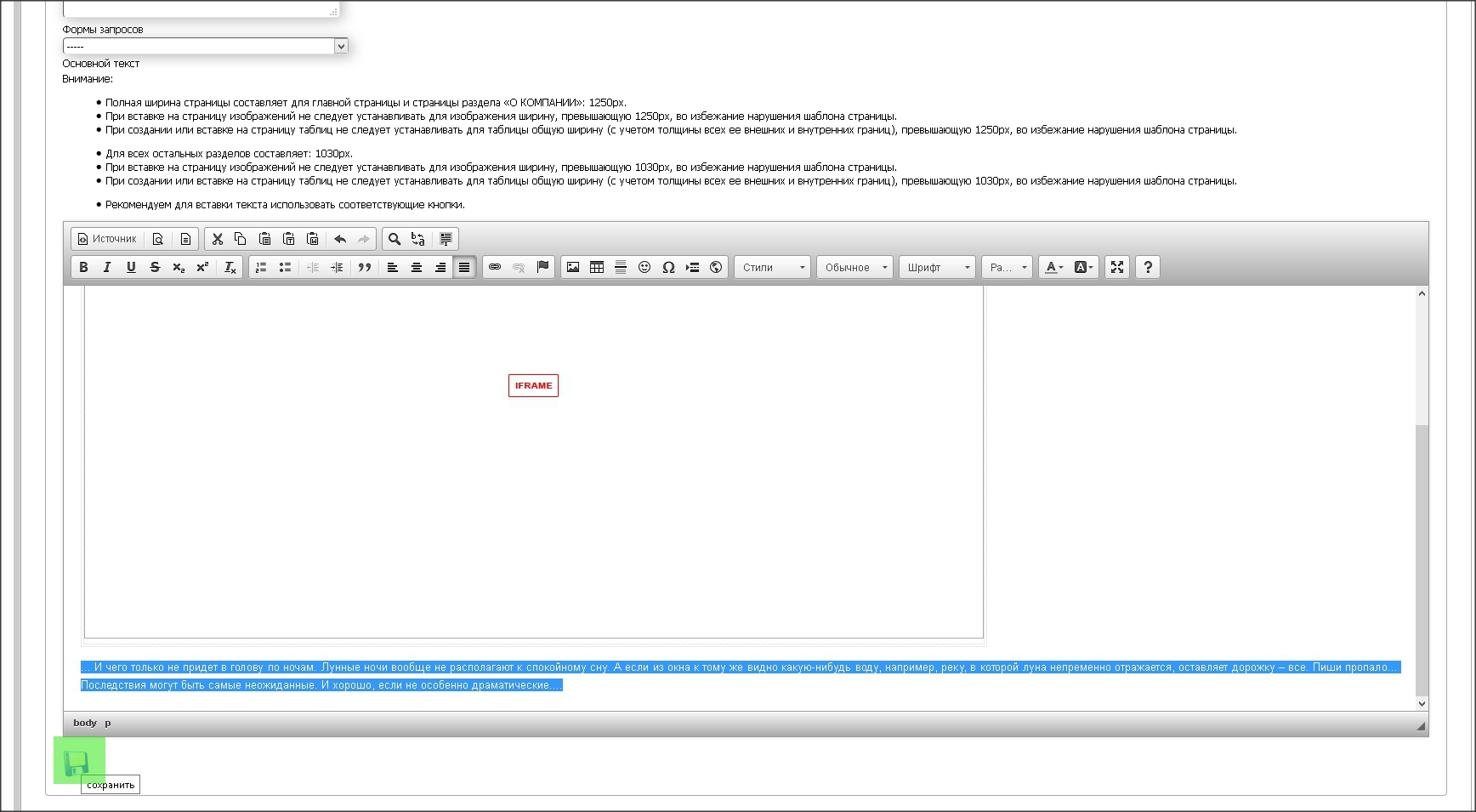
15. В поле редактора Вы увидите прямоугольное окно со значком iFRAME в центре.
Это означает, что Вы вставили на страницу Вашего сайта окно iFrame, в котором будет демонстрироваться видеоролик с YouTube.
|
|
► Ширина страницы подраздела без боковых отступов составляет 1060 рх.
► Мы установили ширину кадра равной 1056 рх и толщину границ таблицы, в которую вставлено окно iFrame, равной 2 рх.
► Толщина боковых границ и ширина кадра видео, вместе взятые, дают суммарную ширину таблицы 1060 рх.
|
|

|
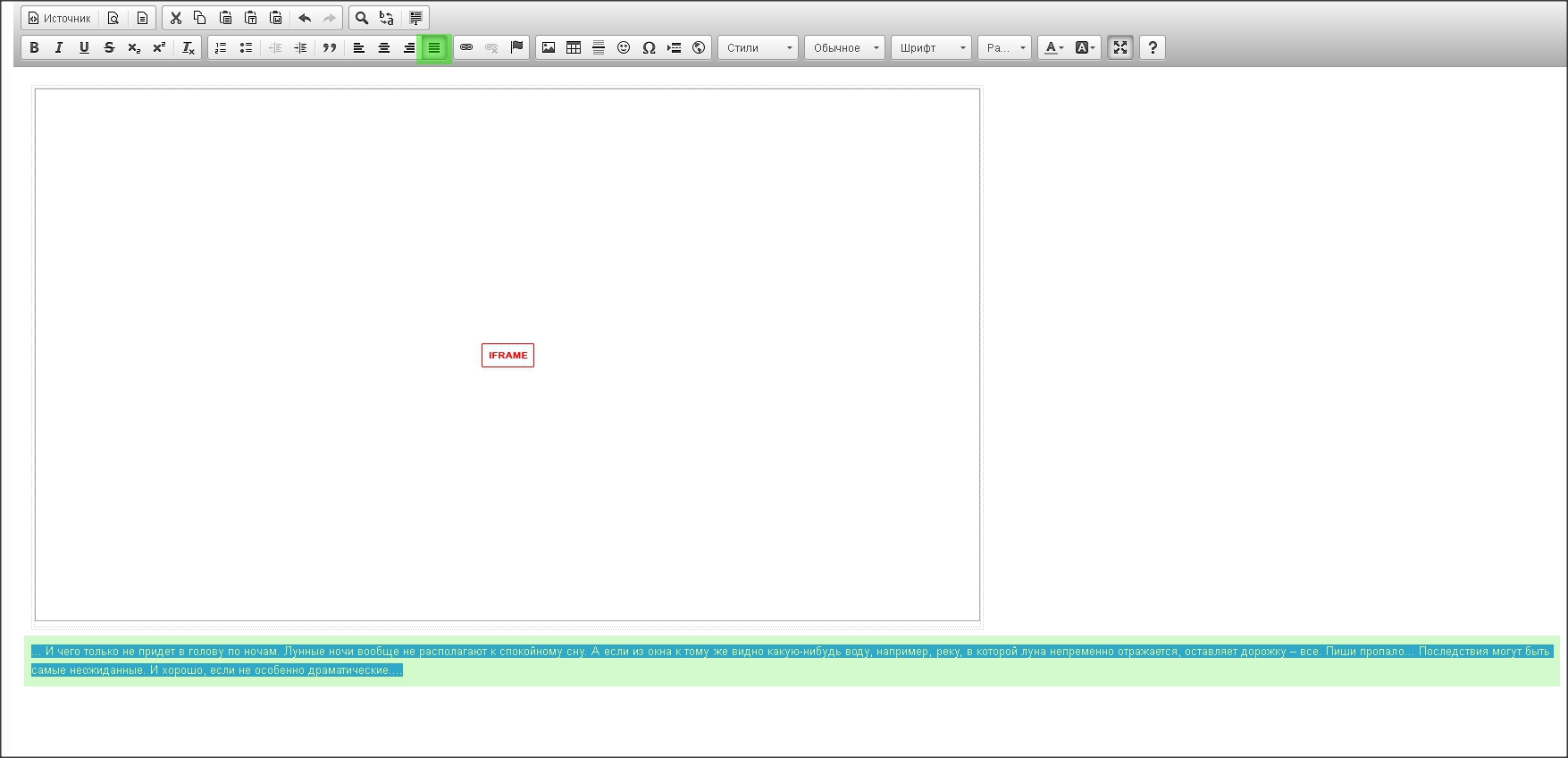
16.Вы можете добавить на страницу и другие элементы контента, например, текст.
|
|

|
17. Переключите редактор в режим окна.
|
|

|
18. Сохраните сделанную работу.
|
|

|
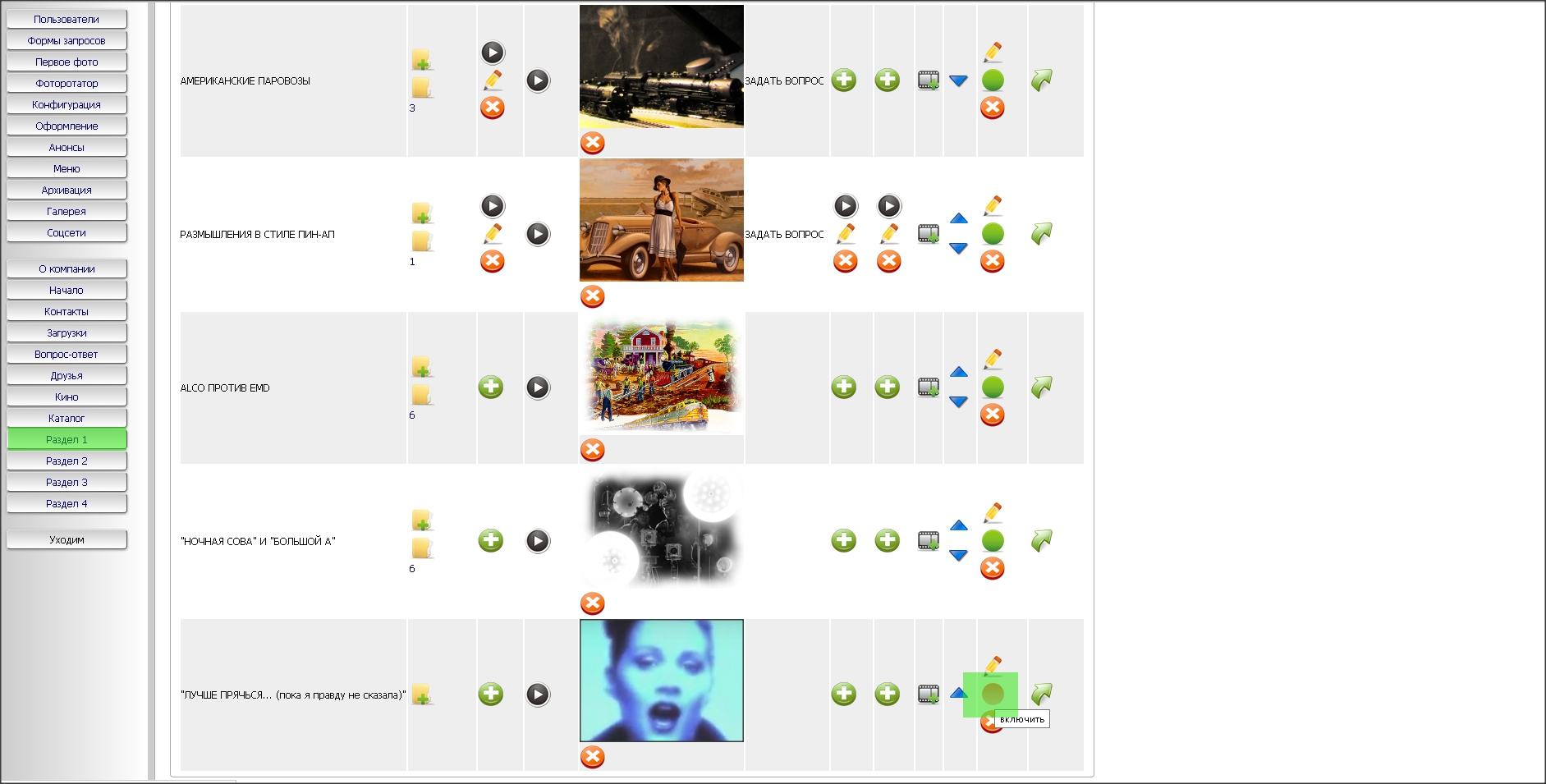
19. Включите созданную страницу, если Вы не сделали этого раньше.
|
|

|
20. Убедитесь, что страница включена.
|
|

|
21. Откройте эту страницу на сайте.
|
 |
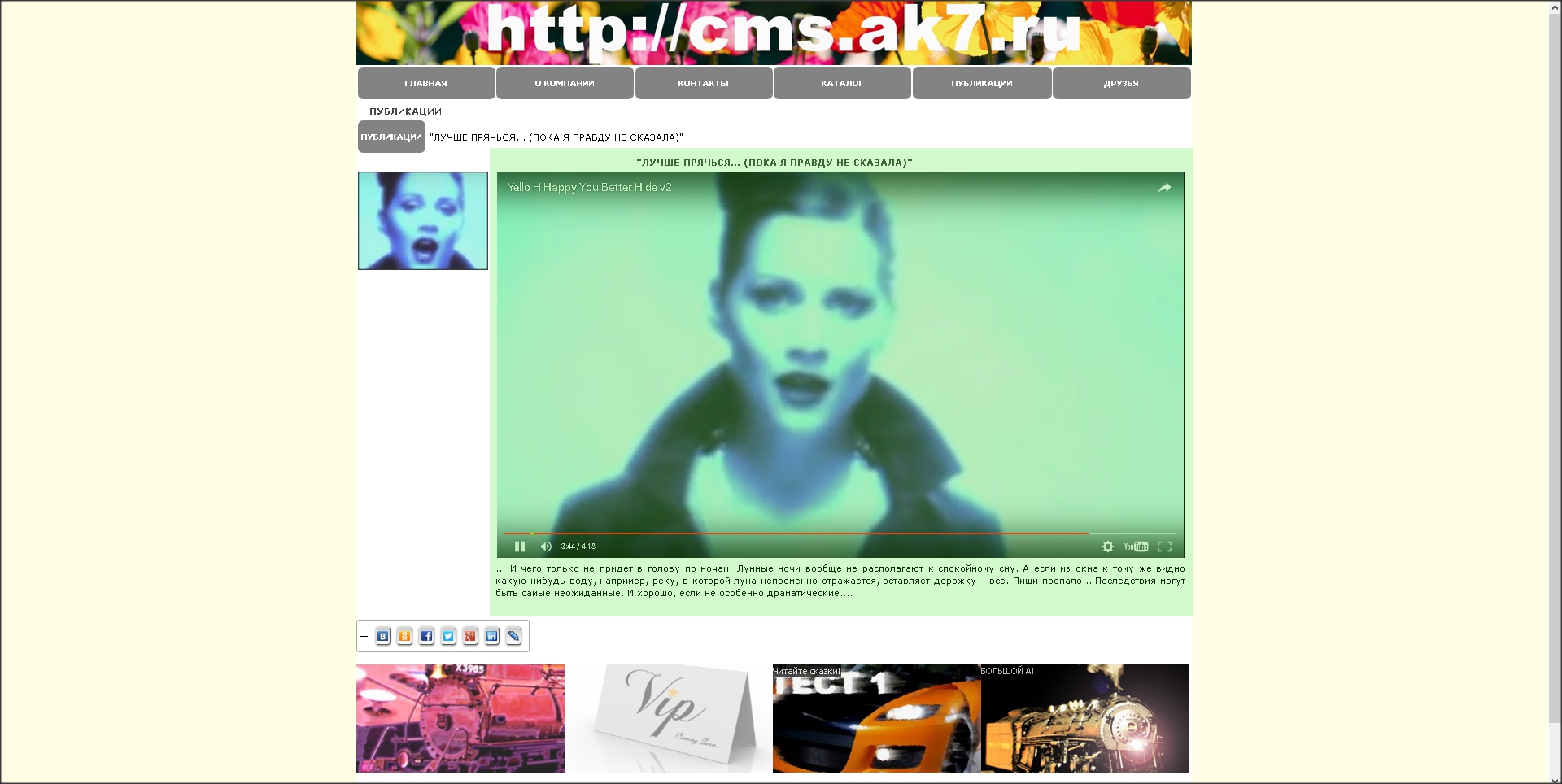
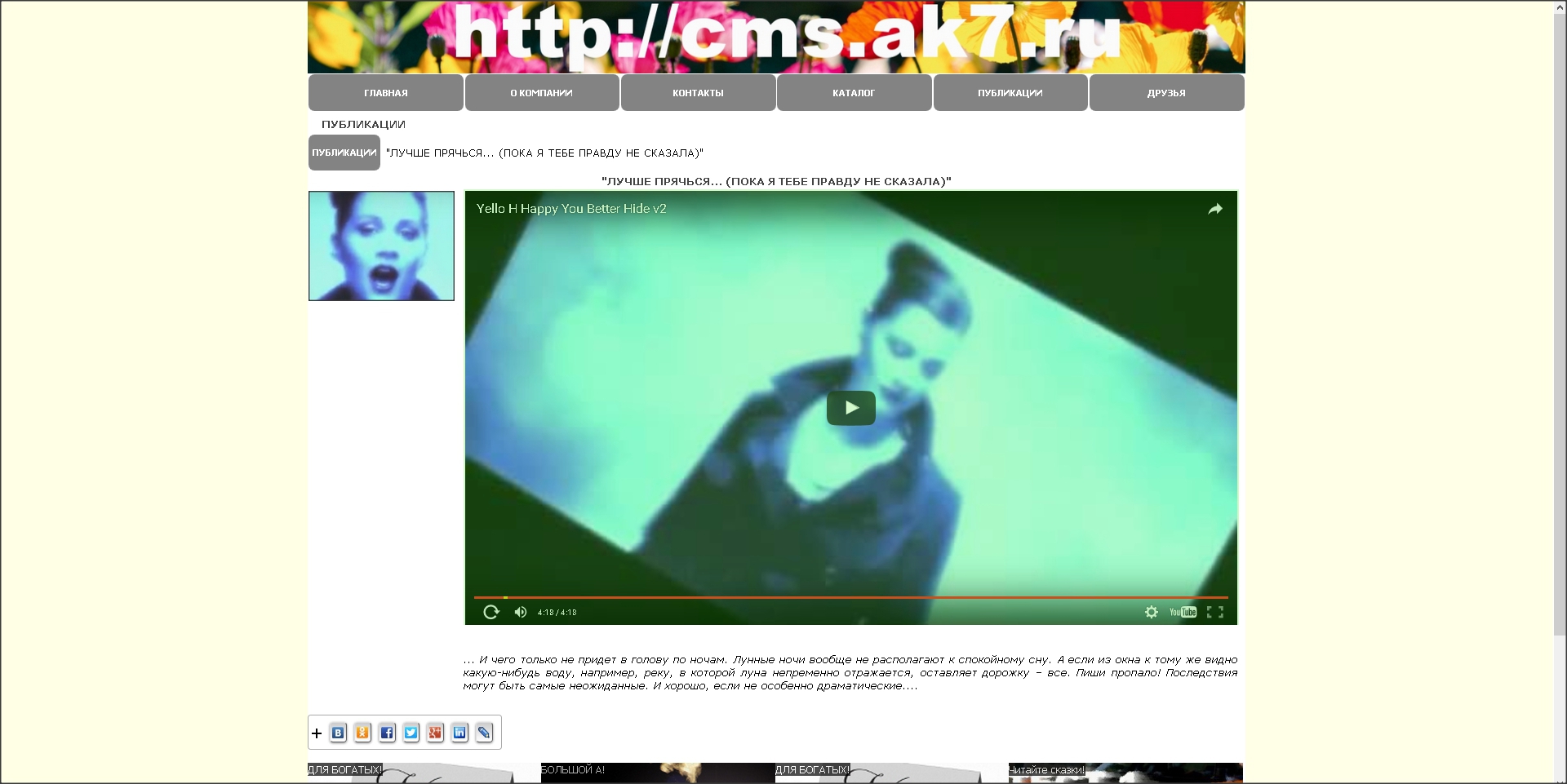
22. На странице размещено окно видеоплеера YouTube с заданными размерами. Ваши посетители могут смотреть видео.
|
 |
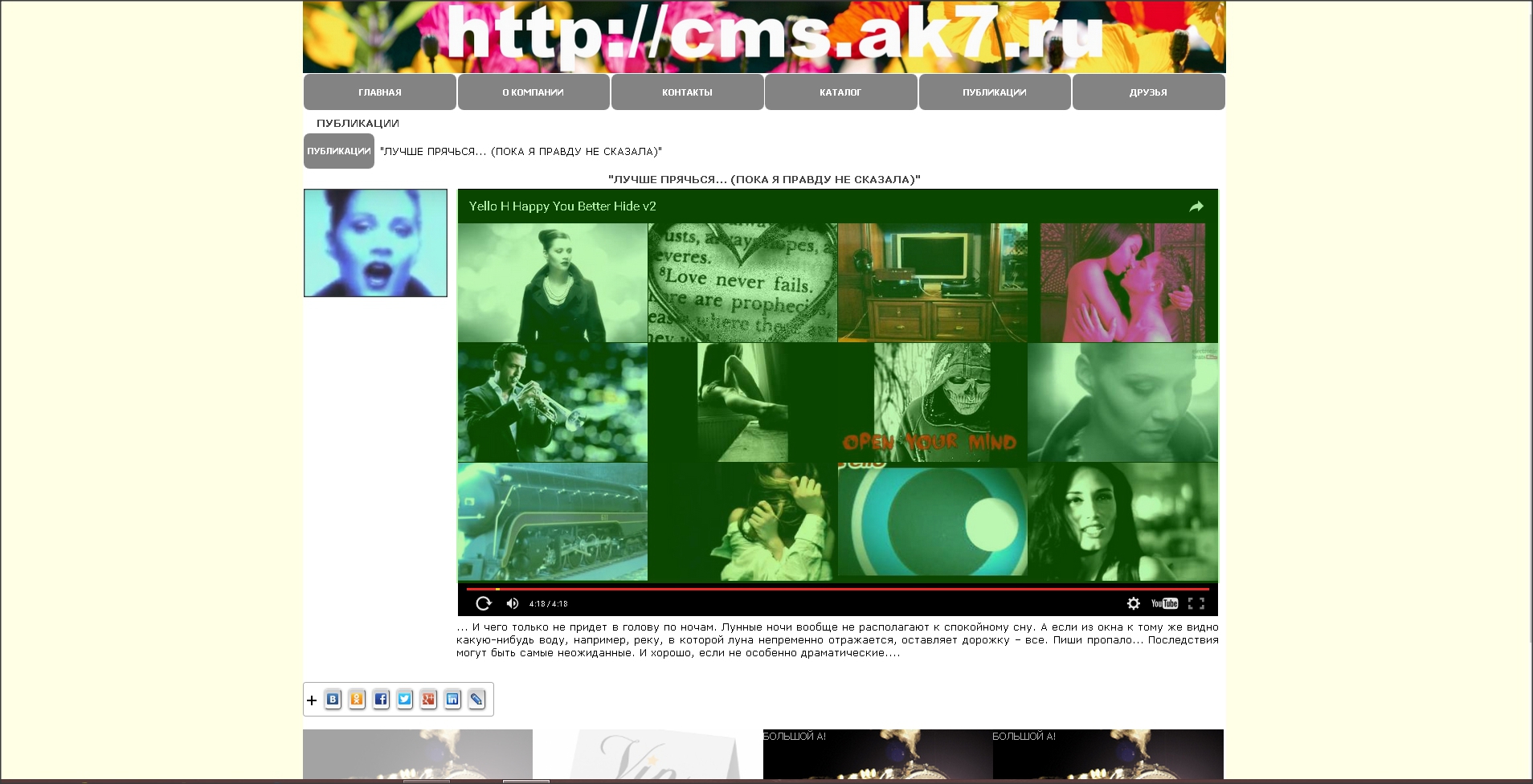
23. По окончании показа ролика в окне плеера появляется стандартная заставка YouTube, предлагающая просмотр других видеороликов.
Если Вы не хотите, чтобы посетители отвлекались на просмотр этих роликов, заставку можно отключить.
|
|

|
24. Для этого надо снять "галочку" в поле "Показать похожие видео после завершения просмотра" на панели инструментов настройки параметров видео на сайте YouTube.
Это надо сделать до того, как Вы скопируете в буфер обмена код iFrame.
Обратите внимание – при снятии "галочки" в код добавятся символы ?rel=0
|
|

|
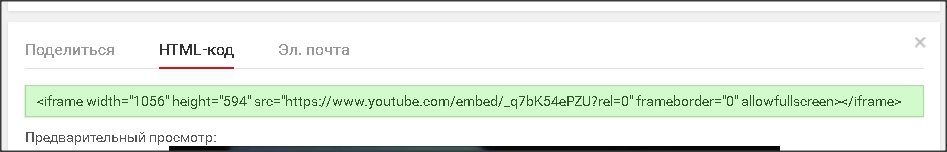
25. Так будет выглядеть строка кода iFrame с добавленными символами ?rel=0
|
|

|
26. Если вставить видео на страницу сайта с помощью этого варианта кода, по окончании показа ролика плеер будет автоматически возвращаться к его началу и переключаться в режим паузы.
Ролик все время готов к новому просмотру.
|
|

|
27. Мы показали на примере, как можно вставить на страницу видео в окне шириной во всю страницу.
Но это не единственный возможный размер окна плеера. На страницы сайта можно вставлять видео разного размера.
Если Вы, к примеру, хотите вставить видео в текстовую колонку шириной 500 рх, надо при настройке параметров видео на сайте YouTube назначить ширину 500 рх в поле "Размер видео".
Пропорциональное значение высоты (281 рх для формата кадра 16:9) будет вычислено автоматически. Оба значения запишутся в код iFrame.
|
|

|
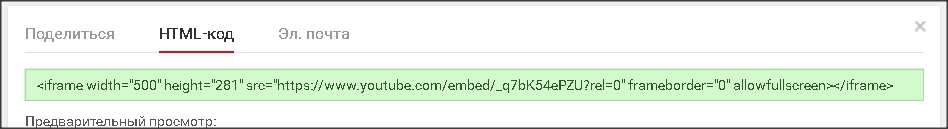
28. Так будет выглядеть код iFrame после установки размеров окна (500 x 281 рх).
|